WEBマーケティング勉強日記・その3ースマホを制する者はSEOを制す!
前回はSEOについて、ざっくーり簡単に説明をしました。あれだけではSEOを理解した!マスターした!とはならないので、今日はSEO対策の中でも、「スマートフォン対策について」話をしていきましょう。
表題の通り…スマホを制す者はSEOを制す!のです。
WEBマーケティング勉強日記・その2ーSEOとは?
WEBサイトのレスポンシブデザインとは?
上の2つの記事をまだ読んでいない方は前回からの流れで話していこうと思うので、時間あれば読んでみて下さい!!
SEO対策はモバイルフレンドリーが必須
レスポンシブデザインでのサイト構築をしなければ、SEOは効果は出ないと言っても言い過ぎではないです。
それはなぜか?今回のキーワードは“モバイルフレンドリー”です。しっかりと覚えておきましょう。
1.モバイルフレンドリー(スマホ最適化)とは?
2015年4月21日にGoogleはモバイルフレンドリー(スマホ最適化)の導入をした事を発表しました。今まではPCサイトの検索結果が優先されていましたが、今後はレスポンシブデザインによってモバイルフレンドリー(スマホ最適化)がされているサイトを優遇しますよって話になりました。
このモバイルフレンドリー(スマホ最適化)の導入によって、スマホユーザーに対して配慮が出来てない(見にくいサイト)はマイナスポイントですよって事なので、スマホサイトがない…なんて事はSEO的観点からはあり得なくなりました。単純に言えばいくら施策をしても、根本的なモバイルフレンドリー(スマホ最適化)がされていないと検索順位は上がらないって話です。細かく言うとレスポンシブを導入しなくても、ダイナミックサービングやセパレートで対応をする事も可能ですが、保守運用の観点からはレスポンシブデザインでやるのが一番工数が少ないと思います。
2.モバイルフレンドリー対応のポイント
【1】Flashを使わない
昔はWEBサイトにおいてFlashを使ったサイトが多かったのですが、今は殆ど使わないと言えます。スマホには対応しているブラウザがない事と、HTML5が出てからPCでもその重要度は低くなっているので、モバイルフレンドリー対応を意識する際にはFlashは使わないでおきましょう。
【2】文字が適度な大きさである事
スマホは画面が小さいのでPCと同じサイズで表示をすると、文字が小さくなって見にくくなってしまいます。その為、文字の大きさも適度にしておく必要があります。ユーザーの使い勝手という所も意識する必要がありますね。
【3】スクロールは縦の動きだけにする
スマホでサイトを閲覧する際に横にスクロールする動きをさせるサイトはユーザーの使い勝手が良いとは言えません。現在は若い人はほとんどの人がスマートフォンを持っている為、スマホでの操作性が高まる様にユーザーのスクロールが縦方向のみになる様に設計をしましょう。
【4】タップ要素を近づけすぎない
これはユーザーの誤操作を防止する為です。ユーザーが使いやすい様にしておこうって事です。ボタンやリンクが近すぎると結果として、ユーザーが誤操作になり、サイトからの離脱にもつながってしまいます。
【5】インタースティシャル広告を使わない
インタースティシャル広告とは、コンテンツを大きく被って表示をされる広告の事です。PCの場合だと画面の大きさがあるので、それほど気にならないかもしれませんが、スマホの小さな画面ではコンテンツが読みにくくなり、モバイルフレンドリーとして判断されない可能性もありますから、公開前にしっかり確認をしておきましょう。
もちろん普段からWEBサイトの制作をしている方からすれば、当たり前の事なんですが…
この記事はWEBマーケティングの勉強日記なので、勉強始めたばかりの方に参考になればいいなーと思って書いてます。
ちなみに今挙げた5つのポイントはレスポンシブデザインではないダイナミックサービングやセパレートでモバイルフレンドリーに対応する場合でも同じです。
2.モバイルフレンドリー対応の確認と対応
次は自分で作ったWEBサイトがモバイルフレンドリー(スマホ最適化)になっているのかどうか、確認する方法とサイトを良くしていく為のgoogleのツールを少し。

リンク:Google先生・モバイルフレンドリー(スマホ最適化)確認
【1】モバイルフレンドリーテスト
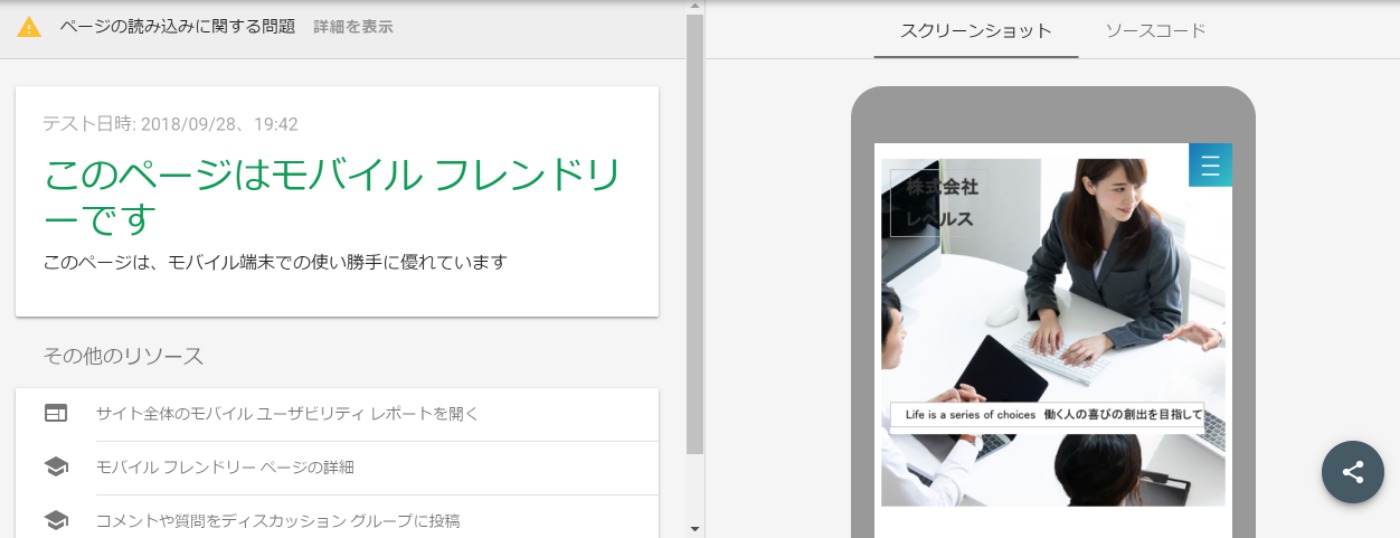
Googleのモバイルフレンドリーテストを受けるだけ。
作ったサイトのURLを入れて、テストを実行を押せば、モバイルフレンドリー(スマホ最適化)になっているかどうかの確認が出来ます。

これは私たちのレベルスのホームページをモバイルフレンドリーテストをしたのものです。
モバイルフレンドリー(スマホ最適化)が出来ていると、この様な画面が表示されます。
すいません、モバイルフレンドリー(スマホ最適化)になっていない場合の、画像がなくて…
赤字や赤い表記で「モバイルフレンドリーではありません」と書かれるので、ダメだった場合はすぐにわかると思います。
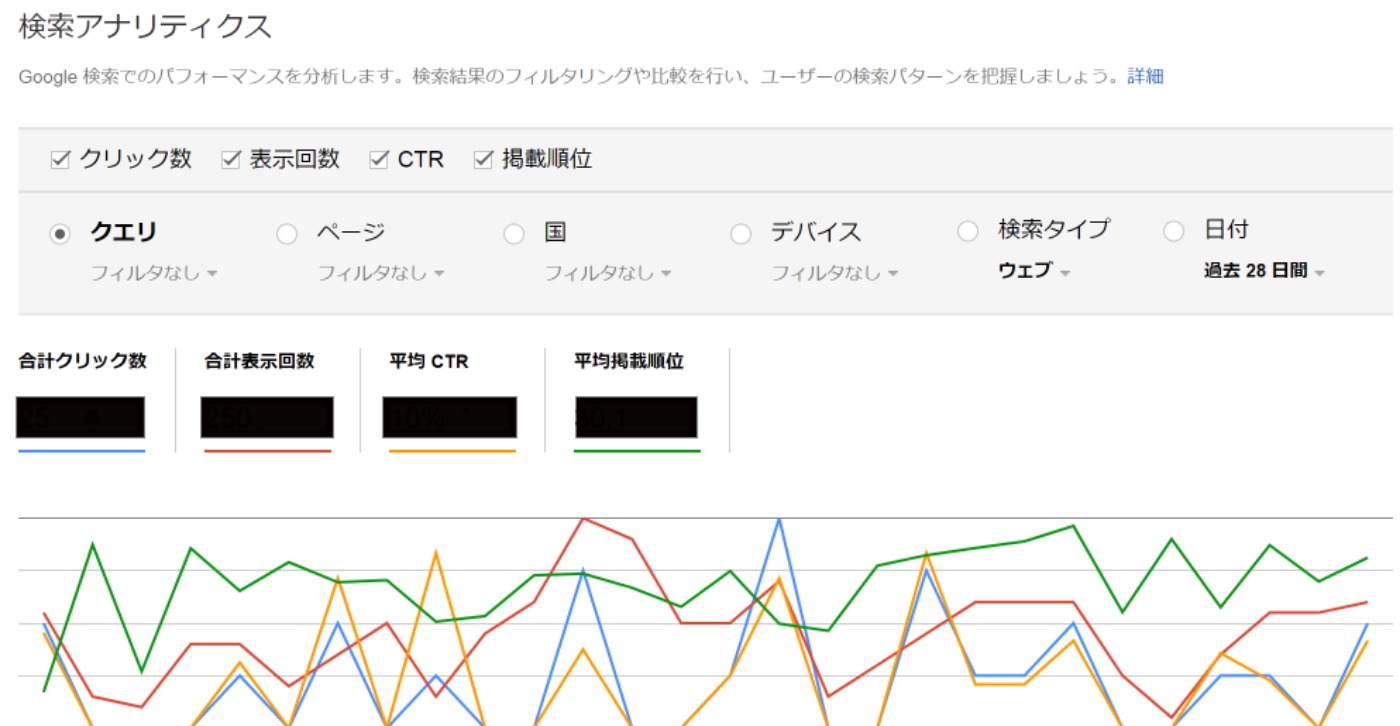
【2】Google Search Console
昔のWEBマスターツールですね。これを使いこなす事はWEBで仕事をしていく上ではとても重要です。

・Googleからのメッセージ
・サイト来訪者のキーワードチェック
・外部リンクの詳細
・HTMLの改善
このあたりはサイトをより良いものにしてSEO施策でも本当に重要なので、自分で触っていじり倒して数値を読み込んでみてください。
このGoogle Search Consoleを使いこなすには、仮説を立てて、検証をして、改善をしてを繰り返しながら、効果が出るまでやり続ける事が大事。
多くの人は短期で効果が出ない事で挫折してしまいます。諦めずに頭をフル回転して手を動かしていけば、必ず効果は上がってきます。
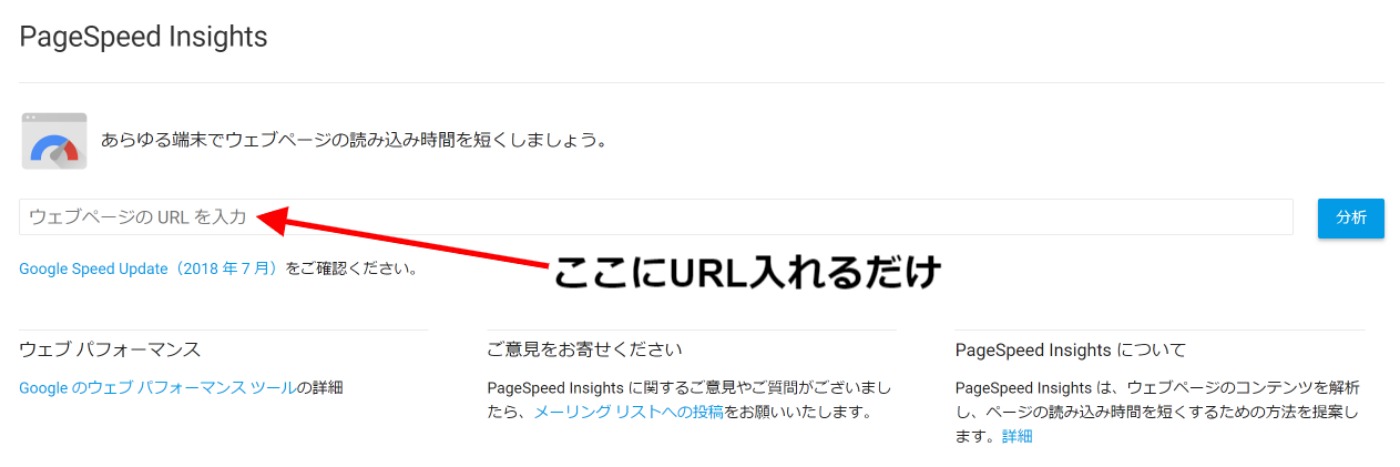
【3】PageSpeed Insights
これはWEBサイトの読み込みの時間を測ってくれるGoogle提供のツールです。
スマホの方がユーザーが多くなっているので、サイトの読み込みスピードは大事です。特にスマホだと遅ければ遅いほど、離脱者が増えます。
また遅かった場合や最適化が進んでいない場合はアドバイスもくれます。(直すべきURLも教えてくれる)

使い方は図にある様に、URLをコピペして右の分析ボタンを押すだけ。
基本的にGoogleはサイトを良くするためのアドバイス(SEO対策・モバイルフレンドリー対策)をしっかりしてくれます。最初はしっかりGoogleの提供ツールや公開情報を読んでいく事が大事です!
【4】testmysite
これはスマホサイトの読み込みの速度を測定してくれます。上のツールとも似ているんですが、「特に良好」「良好」「普通」「要改善」など分かりやすく評価をしていて、また同業他社のサイトとの比較で立ち位置を教えてくれます。あとは改善すべき点のレポートもだしてくれるので、そういった意味でも使い勝手はいいといえます。

個人的には最初の頃はレポートをしっかりと読んで、一つずつ手をつけて直していくのがいいと思います!
Googleの意向に沿った改善を進めていきましょう。
3.まとめ
モバイルフレンドリー(スマホ最適化)については2015年の導入以降、レスポンシブデザインが一気に主流となった理由でもありました。もちろんGoogleの意向に沿って、サイトを作っていく事は大事です。ただある程度までです。変更を繰り返す事でコンテンツの質が下がったり、ユーザビリティが低下してしまうと本末転倒です。モバイルフレンドリー(スマホ最適化)はSEO対策を講じる際には必須ですが、サイト自体の価値を高める点にもしっかりと力を注いでいきましょう。ちなみにGoogleのスクローラーを設計して作っているのも“人”ですから、ユーザーが見やすい、使いやすいという所はWEB制作をする方は念頭においておきましょう。ユーザーメリット大事です!
あっ、ちなみに次のWEBマーケティング勉強日記では…

モバイルファーストインデックスをやろうと思ってます!
これもSEO対策に非常に重要な事ですので、読んでくれる人に理解してもらえる様に、しっかりと勉強しておきます私が(笑)
それではよい週末をお過ごし下さい。

